Работа со слоями в Paint.net
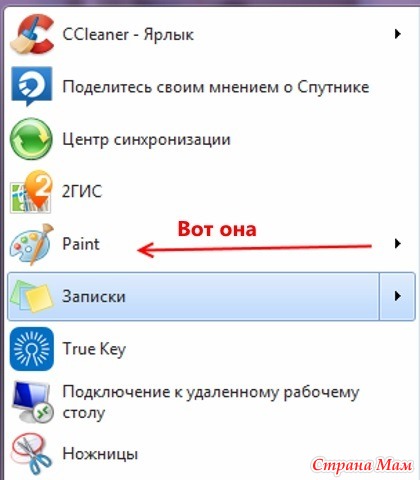
"Paint.NET - бесплатный растровый графический редактор для Windows"- так написано об этой программе в Википедии. Практически - это бесплатная программа прилагается во всех базовых программах для любого компьютера. Обратите внимание: встречается часто вот такая иконка у программы Paint:

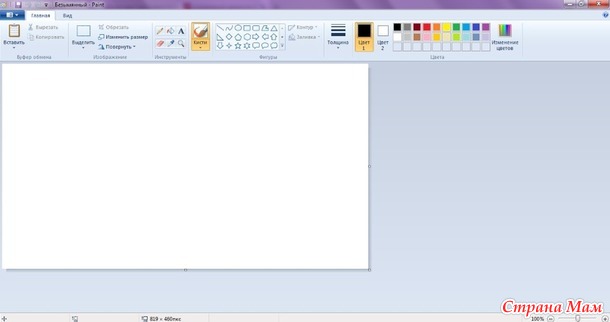
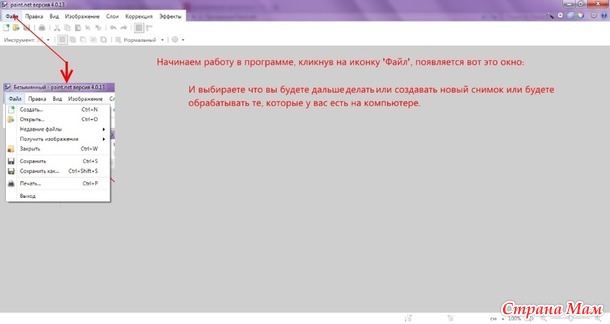
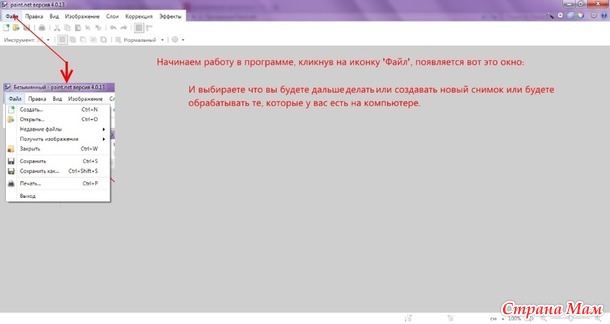
Кликнув по ней выплывает вот такое рабочее окно:

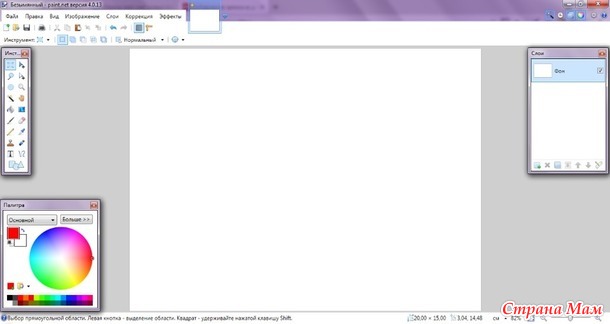
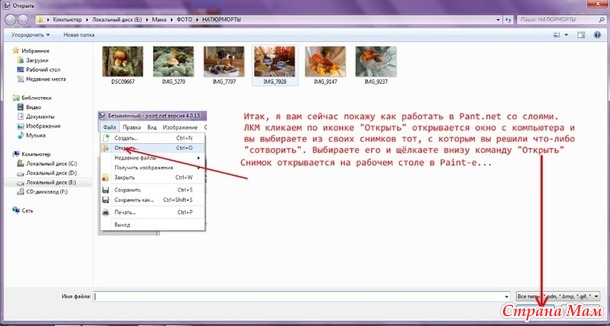
Эта программа даёт возможность работать только с одним снимком изменять размер, снимка, что-то подправить в снимке и элементарные простенькие рамочки для снимка (похожие программы есть в простеньких телефонах), но слоёв и работы со слоями в этой программе нет и называется она просто Paint, а нам нужна программа Paint.NET. Если её нет у вас на компьютере - абсолютно бесплатно её можно найти в любом поисковике и скачать себе на компьютер. Рабочий стол у этой программы выглядит вот так:

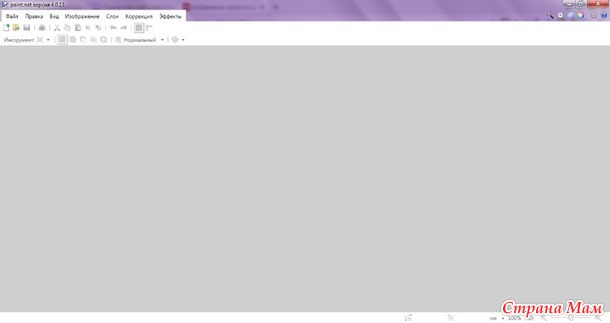
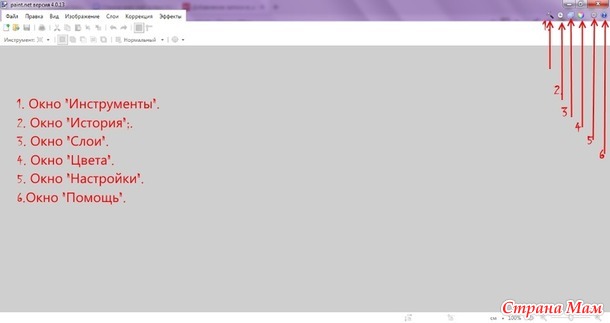
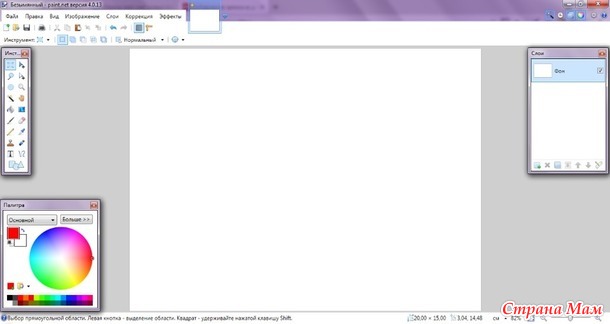
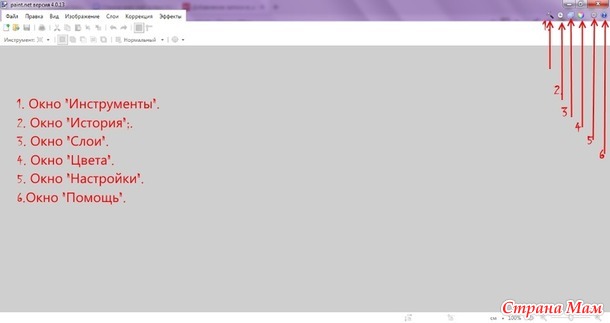
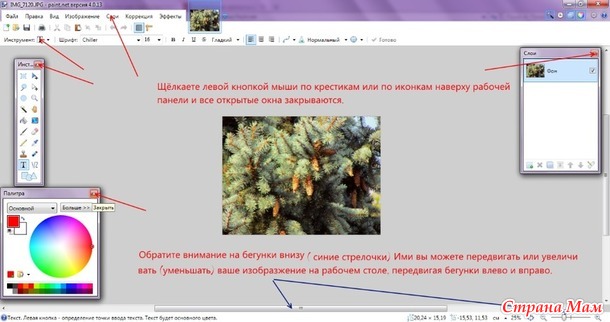
Убрав все окна (нажимая левой кнопкой мыши - в дальнейшем буду писать ЛКМ - на красные крестики) рабочий стол будет выглядеть вот так:
 .
.
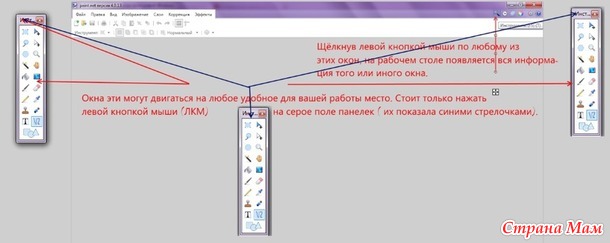
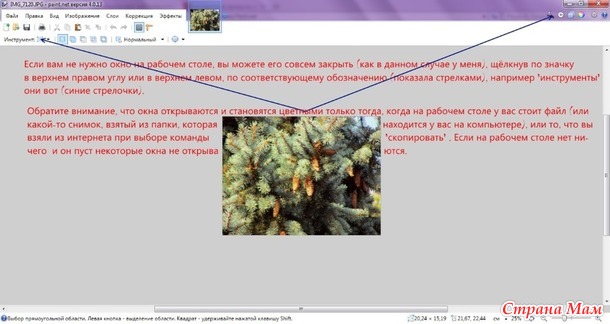
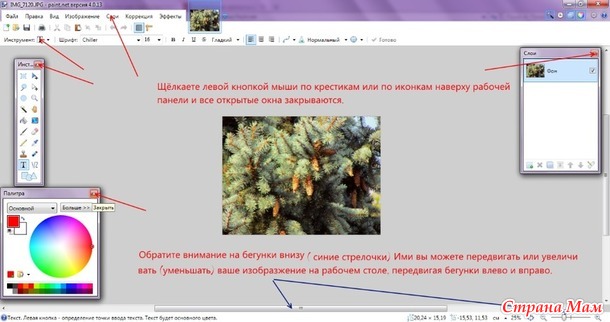
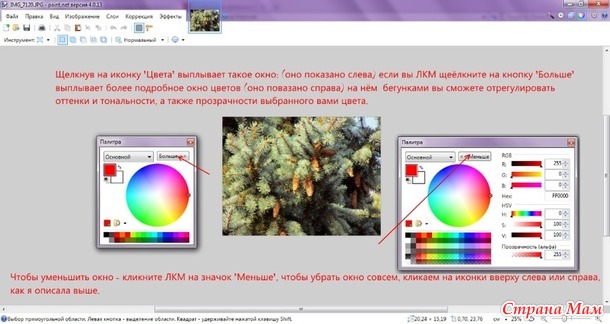
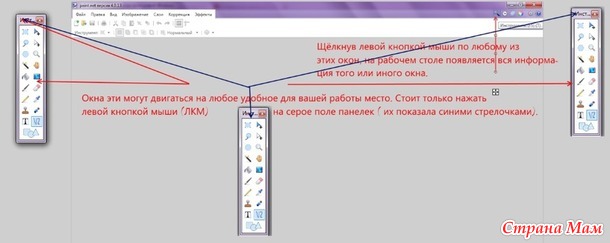
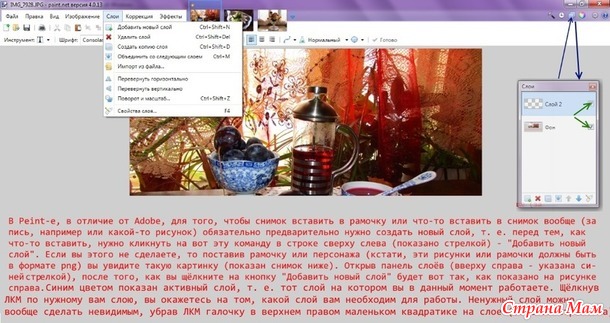
Окна с правой стороны рабочего стола подписала, вообще их назначение выплывает, когда вы нажимаете на ту или иную иконку левой кнопкой мыши во время работы. Советую познакомиться с ними со всеми заранее, чтобы быть в курсе всей информации.










И вот эти два скрина, с теми "упс-ами" про которые я сказала выше:


Правда, если вы будете загружать снимок через верхнюю панель, нажав команду "Импорт из файла" и этот импорт, т. е. картинка будет в формате png, клеточек этих не будет - будет сразу готовая картинка, как на 2-ом снимке. Но я вам показала, что может выплыть, если вы возьмёте просто png картинку, скопировав её. Лучше всё таки перед внесением картинки подстраховаться и создать новый слой, а если он будет лишним - потом просто удалить его. Ещё обратите внимания на палитру слоёв - в первом - неудачном случае картинка появилась без своего слоя, она расположилась прямо на фоне. Во 2-ом - правильном случае - картинка со своим слоем, он отражается на палитре, а на фоне никаких следов от него не видно (если, конечно, рисунок png обработан качественно).
Теперь, даже если мы всё делали правильно и слой создан так, как нужно, вы заметите, что объект на картинке - у меня это бабочка - великоват для данного снимка, поэтому бабочку нам нужно уменьшить и конечно, повернуть - чтобы она выглядела естественно. Делаем это так:
Идем в "Инструменты" - это верхний левый угол рабочего стола, кликаем по панели ЛКМ, выплывает окно инструментов (можно воспользоваться и окном справа вверху - кликнув по иконке с молоточком), выбираем пункт "Перемещение выделенной области" - кликаем по ней вновь ЛКМ и вокруг картинки появляется бегущая пунктирная фигура (в данном случае квадрат или прямоугольник).

По периметру в средине квадрата и в его уголках есть точки - нажимая на них ЛКМ и вытягивая их картинка растягивается в нужную сторону - благодаря этим точкам картинку можно сделать меньше или больше. Чтобы пропорции в картинке соблюдались, нужно нажать на клавиатуре кнопку Shift и удерживать её, пока не достигнете нужного вам размера, протягивая ЛКМ ту или иную нужную точку на бегущей линии вокруг картинки:
 .
.
Всё, уменьшили нашу картинку как хотели, теперь её ещё нужно повернуть поестественнее. Делаем это так: нажимаем вновь на клавиатуре кнопкуShift и удерживать её, нажимаем ПРАВУЮ КНОПКУ МЫШИ около квадратика с рисунком появляется значок с полукруглой стрелочкой ( а когда работали левой кнопкой - при работе с размером картинки - был квадратик!):

Уменьшили, развернули нашу бабочку. Можно поработать со цветом, зайдя в панель "Коррекция" в верхнем углу слева и выбрав команду "Оттенок и насыщенность" или поработав с "Уровнями" всё в той же панели. Можно уменьшить или увеличить резкость, шум, зайдя в панель "Эфекты" всё в том же верхнем левом углу.
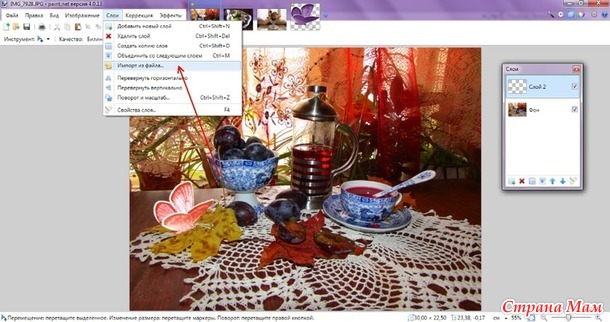
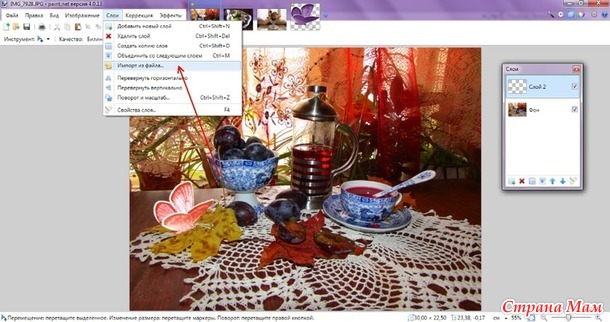
Теперь мне вот захотелось это всё поместить в рамочку (рамочки - моя слабость и они у меня уже обработанные и готовые - разные и на все случаи жизни хранятся в отдельной папочке). Для этого идём в "Слои" в верхнем левом углу, выбираем строку "Импорт из файла":

Выбираем из этой папочки понравившуюся нам рамочку, я выбрала такую вот:

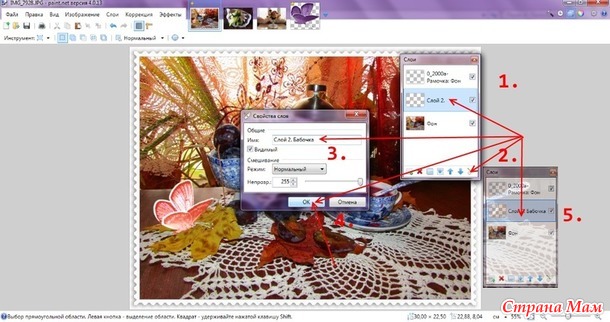
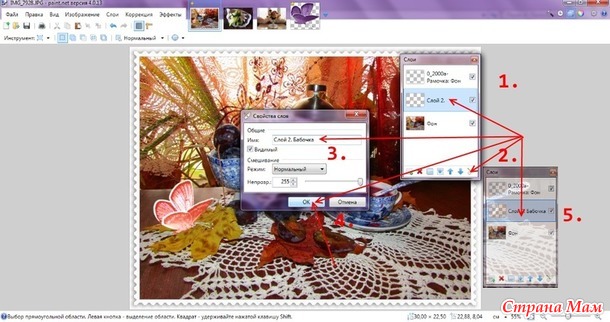
Обратите внимание - это у нас уже 3-ий слой. И если мы щёлкнем в верхнем правом углу на иконку слои - они у нас все и появятся. Когда слоёв много и можно в них запутаться - что где - слои можно назвать так, чтобы можно было побыстрее найти нужный нам слой.
Для этого - становимся на слой, который вы хотите переименовать ( слой на котором вы сейчас стоите, при нажатии в панели слоёв справа ЛКМ становится синим - значит он в данный момент сейчас рабочий)

Становимся на него, щёлкаем ЛКМ на самую крайнюю кнопку в правой панели со слоями, называющуюся "Свойства" (имеется в виду свойства слоя) (см. цифру 2) открывается окно "Свойства слоя" и в одном из окошек написано имя - пока как всё тот же "Фон" ( как все слои) ставим туда курсор и пишем имя слоя - у меня это - Бабочка, нажимаем на кнопку ОК - слои переименован. И это отражается в панели слоёв.
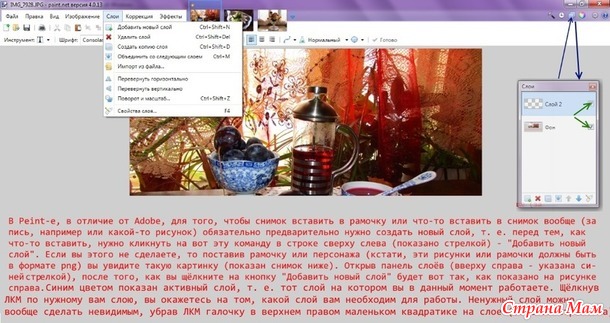
Ещё я решила сделать надпись на моей картинке. Чтобы сделать её. Мне нужно создать новый слой - чтобы меняя цвет или поворачивая надпись в ту или иную сторону на моей картинке больше ничего, кроме надписи не менялось и не "вертелось".
Для этого я вновь иду в верхний левый угол, выбираю "Слои" щёлкаю по команде ЛКМ - в выплывшем окне выбираю команду "Добавить новый слой, щёлкаю ЛКМ и в правом окне слоёв он появляется - это у нас уже 4-ый слой - слой с текстом:

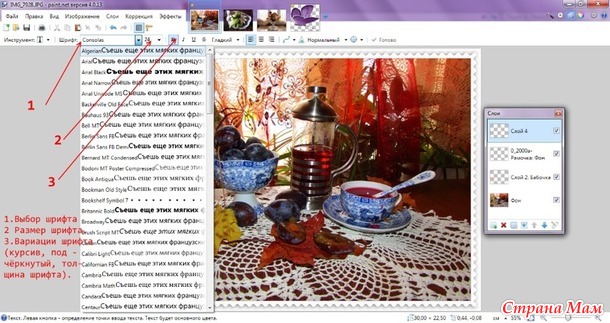
Выбираю в верхнем левом углу панель "Инструменты", из них выбираю нужный мне "Т" - текст:

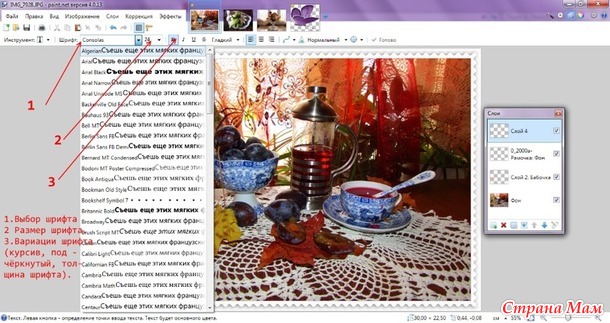
Для текста в верхней строке есть такие пунктики - я их обозначила на скрине - пощёлкайте по ним, познакомьтесь поближе:

Выбрала нужный шрифт, задала нужный размер, выбрала цвет, написала текст. Но он расположен по прямой. Меня это не устраивает. Я хочу его повернуть. Для этого я иду вновь наверх, выбираю вновь "Инструменты", а там пункт "Перемещение выделенной области":

Переместила, повернула при помощи кнопки Shift и ПКМ как мне нужно... Всё. Картинка готова. Меня всё сейчас устраивает и мне нужно её сохранить теперь в формате JPEG, ( весь этот бутерброд пока в формате PNG, да ещё и в сыром варианте, т. е. в программе Paint).

Мне всё это нужно "собрать" в одну картинку. Для этого на правой таблице слоёв я перехожу на самый верхний - в данном случае - 4-ый слой и нажав на кнопку "Объединить слой со следующим слоем, объединяю слои один за другим вместе. Должен в итоге получиться только один слой.

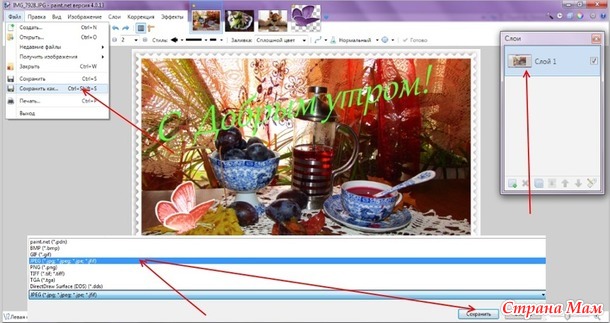
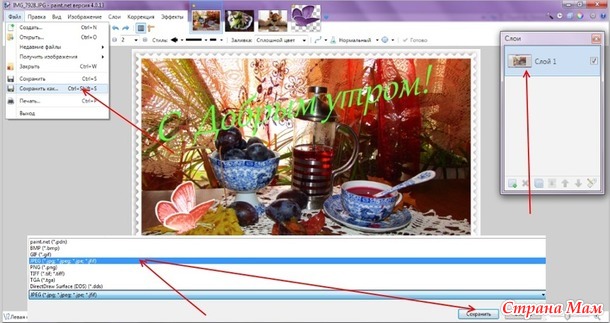
Идем вновь в верхнюю левую панель, выбираем окно "Файл", в выплывшем окошке нажимаем на кнопку "Сохранить как" кликаем ЛКМ на эту кнопку, выплывает новое окно (на скрине самое нижнее) - там перечислены форматы рисунков - выбираем формат JPEG, - "Сохранить" - и всё - моя открыточка готова!!!
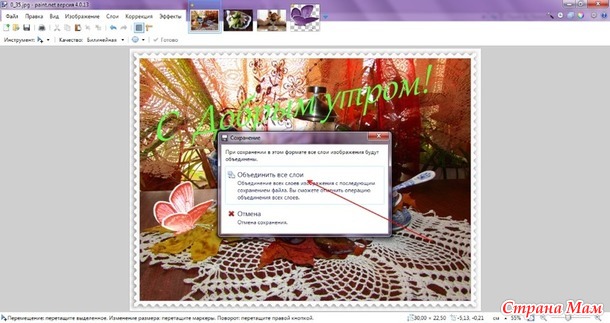
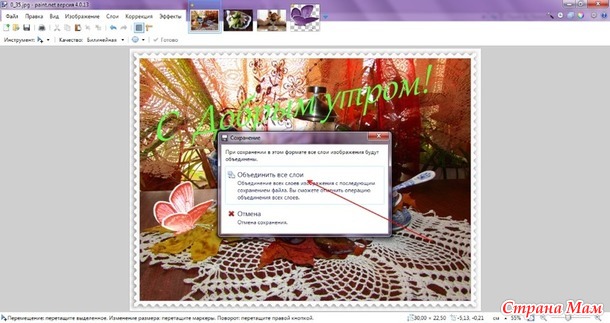
Если вы не объединили слои между собой в правой таблице - перед сохранением выплывает такое окно:

Кликаем на него, соглашаемся - и объединяем слои, выставляем всё тот же формат JPEG и сохраняем своё творение.
Итог.
Было:

Стало:

А это всё вместе или два в одном:

Пишу этот урок потому, что очень многие спрашивают - что и как это делается. Сейчас модным стало за все уроки платить и всю информацию предоставлять "за денюжки". Я осваивала всю эту премудрость по Adob-у, там сложнее понять всю кухню, а когда поймёшь - всё гораздо проще и быстрее делается, чем в Paint-е. Но так случилось, что полетел мой компьютер, на котором была та программа, пришлось поближе познакомиться с пайнтом. Оказывается и на нём можно делать всё, правда, подольше, чем в Адобе, и гифки не сделать. Но открыточки свои - эксклюзивные, так сказать, сварганить можно!
Девочки, если возникнут вопросы - спрашивайте, отвечу всем. Есть материал в PNG разная тематика, есть рамочки - вышлю в личку чтобы без логотипов и подошло для снимков. БЕСПЛАТНО... "БЕЗДВОЗДМЕЗДНО" так сказать - собирала по интернету сама сама и раздаю от щирой души!
Чем богата!

Кликнув по ней выплывает вот такое рабочее окно:
- Поделиться

Эта программа даёт возможность работать только с одним снимком изменять размер, снимка, что-то подправить в снимке и элементарные простенькие рамочки для снимка (похожие программы есть в простеньких телефонах), но слоёв и работы со слоями в этой программе нет и называется она просто Paint, а нам нужна программа Paint.NET. Если её нет у вас на компьютере - абсолютно бесплатно её можно найти в любом поисковике и скачать себе на компьютер. Рабочий стол у этой программы выглядит вот так:
- Поделиться

Убрав все окна (нажимая левой кнопкой мыши - в дальнейшем буду писать ЛКМ - на красные крестики) рабочий стол будет выглядеть вот так:
- Поделиться

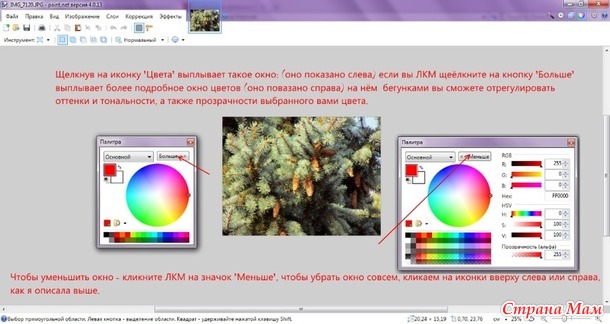
Окна с правой стороны рабочего стола подписала, вообще их назначение выплывает, когда вы нажимаете на ту или иную иконку левой кнопкой мыши во время работы. Советую познакомиться с ними со всеми заранее, чтобы быть в курсе всей информации.
- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

- Поделиться

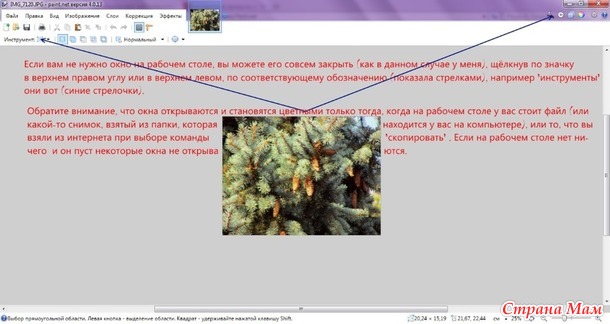
И вот эти два скрина, с теми "упс-ами" про которые я сказала выше:
- Поделиться

- Поделиться

Правда, если вы будете загружать снимок через верхнюю панель, нажав команду "Импорт из файла" и этот импорт, т. е. картинка будет в формате png, клеточек этих не будет - будет сразу готовая картинка, как на 2-ом снимке. Но я вам показала, что может выплыть, если вы возьмёте просто png картинку, скопировав её. Лучше всё таки перед внесением картинки подстраховаться и создать новый слой, а если он будет лишним - потом просто удалить его. Ещё обратите внимания на палитру слоёв - в первом - неудачном случае картинка появилась без своего слоя, она расположилась прямо на фоне. Во 2-ом - правильном случае - картинка со своим слоем, он отражается на палитре, а на фоне никаких следов от него не видно (если, конечно, рисунок png обработан качественно).
Теперь, даже если мы всё делали правильно и слой создан так, как нужно, вы заметите, что объект на картинке - у меня это бабочка - великоват для данного снимка, поэтому бабочку нам нужно уменьшить и конечно, повернуть - чтобы она выглядела естественно. Делаем это так:
Идем в "Инструменты" - это верхний левый угол рабочего стола, кликаем по панели ЛКМ, выплывает окно инструментов (можно воспользоваться и окном справа вверху - кликнув по иконке с молоточком), выбираем пункт "Перемещение выделенной области" - кликаем по ней вновь ЛКМ и вокруг картинки появляется бегущая пунктирная фигура (в данном случае квадрат или прямоугольник).
- Поделиться

По периметру в средине квадрата и в его уголках есть точки - нажимая на них ЛКМ и вытягивая их картинка растягивается в нужную сторону - благодаря этим точкам картинку можно сделать меньше или больше. Чтобы пропорции в картинке соблюдались, нужно нажать на клавиатуре кнопку Shift и удерживать её, пока не достигнете нужного вам размера, протягивая ЛКМ ту или иную нужную точку на бегущей линии вокруг картинки:
- Поделиться

Всё, уменьшили нашу картинку как хотели, теперь её ещё нужно повернуть поестественнее. Делаем это так: нажимаем вновь на клавиатуре кнопкуShift и удерживать её, нажимаем ПРАВУЮ КНОПКУ МЫШИ около квадратика с рисунком появляется значок с полукруглой стрелочкой ( а когда работали левой кнопкой - при работе с размером картинки - был квадратик!):
- Поделиться

Уменьшили, развернули нашу бабочку. Можно поработать со цветом, зайдя в панель "Коррекция" в верхнем углу слева и выбрав команду "Оттенок и насыщенность" или поработав с "Уровнями" всё в той же панели. Можно уменьшить или увеличить резкость, шум, зайдя в панель "Эфекты" всё в том же верхнем левом углу.
Теперь мне вот захотелось это всё поместить в рамочку (рамочки - моя слабость и они у меня уже обработанные и готовые - разные и на все случаи жизни хранятся в отдельной папочке). Для этого идём в "Слои" в верхнем левом углу, выбираем строку "Импорт из файла":
- Поделиться

Выбираем из этой папочки понравившуюся нам рамочку, я выбрала такую вот:
- Поделиться

Обратите внимание - это у нас уже 3-ий слой. И если мы щёлкнем в верхнем правом углу на иконку слои - они у нас все и появятся. Когда слоёв много и можно в них запутаться - что где - слои можно назвать так, чтобы можно было побыстрее найти нужный нам слой.
Для этого - становимся на слой, который вы хотите переименовать ( слой на котором вы сейчас стоите, при нажатии в панели слоёв справа ЛКМ становится синим - значит он в данный момент сейчас рабочий)
- Поделиться

Становимся на него, щёлкаем ЛКМ на самую крайнюю кнопку в правой панели со слоями, называющуюся "Свойства" (имеется в виду свойства слоя) (см. цифру 2) открывается окно "Свойства слоя" и в одном из окошек написано имя - пока как всё тот же "Фон" ( как все слои) ставим туда курсор и пишем имя слоя - у меня это - Бабочка, нажимаем на кнопку ОК - слои переименован. И это отражается в панели слоёв.
Ещё я решила сделать надпись на моей картинке. Чтобы сделать её. Мне нужно создать новый слой - чтобы меняя цвет или поворачивая надпись в ту или иную сторону на моей картинке больше ничего, кроме надписи не менялось и не "вертелось".
Для этого я вновь иду в верхний левый угол, выбираю "Слои" щёлкаю по команде ЛКМ - в выплывшем окне выбираю команду "Добавить новый слой, щёлкаю ЛКМ и в правом окне слоёв он появляется - это у нас уже 4-ый слой - слой с текстом:
- Поделиться

Выбираю в верхнем левом углу панель "Инструменты", из них выбираю нужный мне "Т" - текст:
- Поделиться

Для текста в верхней строке есть такие пунктики - я их обозначила на скрине - пощёлкайте по ним, познакомьтесь поближе:
- Поделиться

Выбрала нужный шрифт, задала нужный размер, выбрала цвет, написала текст. Но он расположен по прямой. Меня это не устраивает. Я хочу его повернуть. Для этого я иду вновь наверх, выбираю вновь "Инструменты", а там пункт "Перемещение выделенной области":
- Поделиться

Переместила, повернула при помощи кнопки Shift и ПКМ как мне нужно... Всё. Картинка готова. Меня всё сейчас устраивает и мне нужно её сохранить теперь в формате JPEG, ( весь этот бутерброд пока в формате PNG, да ещё и в сыром варианте, т. е. в программе Paint).
- Поделиться

Мне всё это нужно "собрать" в одну картинку. Для этого на правой таблице слоёв я перехожу на самый верхний - в данном случае - 4-ый слой и нажав на кнопку "Объединить слой со следующим слоем, объединяю слои один за другим вместе. Должен в итоге получиться только один слой.
- Поделиться

Идем вновь в верхнюю левую панель, выбираем окно "Файл", в выплывшем окошке нажимаем на кнопку "Сохранить как" кликаем ЛКМ на эту кнопку, выплывает новое окно (на скрине самое нижнее) - там перечислены форматы рисунков - выбираем формат JPEG, - "Сохранить" - и всё - моя открыточка готова!!!
Если вы не объединили слои между собой в правой таблице - перед сохранением выплывает такое окно:
- Поделиться

Кликаем на него, соглашаемся - и объединяем слои, выставляем всё тот же формат JPEG и сохраняем своё творение.
Итог.
Было:
- Поделиться

Стало:
- Поделиться

А это всё вместе или два в одном:
- Поделиться

Пишу этот урок потому, что очень многие спрашивают - что и как это делается. Сейчас модным стало за все уроки платить и всю информацию предоставлять "за денюжки". Я осваивала всю эту премудрость по Adob-у, там сложнее понять всю кухню, а когда поймёшь - всё гораздо проще и быстрее делается, чем в Paint-е. Но так случилось, что полетел мой компьютер, на котором была та программа, пришлось поближе познакомиться с пайнтом. Оказывается и на нём можно делать всё, правда, подольше, чем в Адобе, и гифки не сделать. Но открыточки свои - эксклюзивные, так сказать, сварганить можно!
Девочки, если возникнут вопросы - спрашивайте, отвечу всем. Есть материал в PNG разная тематика, есть рамочки - вышлю в личку чтобы без логотипов и подошло для снимков. БЕСПЛАТНО... "БЕЗДВОЗДМЕЗДНО" так сказать - собирала по интернету сама сама и раздаю от щирой души!
Чем богата!










Комментарии
Уже скачала программу, устанавливается, жду с нетерпением, чтоб попробовать.
Спасибо огромное ещё раз.
А про этот загнутый уголок ведь для Adobe написано! А попробуй этот уголок в Paint-е наверти... Это жа ж сколько времени убьёшь...
На безрыбье и рак рыба
Вы на скрине показываете Paint
Paint
Paint.Net
Вставка изображения
Можете загрузить в текст картинку со своего компьютера: