Cоздание gif анимации в Photoshop
На этом уроке рассмотрим вопрос создание gif анимации в программе Фотошоп. Как всегда изучать вопрос будем на практическом примере и сделаем изображение удивленной кошки. Вместо кошки можно использовать и фотографию человека как свою так и любого другого человека, например можно пошутить над другом или сделать смешной аватар для форума.

Для создания gif анимации Вам потребуется Photoshop CS3, либо, если Вы пользетесь более ранней версией Фотошопа, чем CS3, то кроме самой программы Фотошоп потребуется ImageReady.
1. Сохраните эту фотографию на своем компьютере или откройте свое изображение (Файл-Открыть File-Open).

2. Выделяем правый глаз кошки любым инструментом выделения, и вставляем на новый слой (Редактирование-Копировать Edit-Copy, Редактирование-Вставить Edit-Paste), и называем его правый.
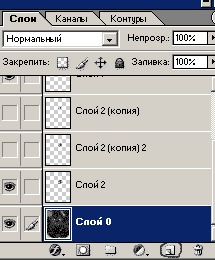
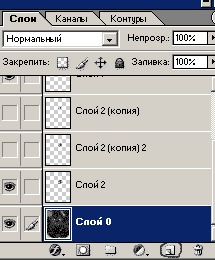
3. Копируем слой правый 2 раза перетаскивая слой с глазом на значек Создать новый слой (Create a new layer) в нижней части палитры Слои (Laers) и называем их правый 1 и правый 2.

4. Делаем активным слой с кошкой. Выделяем левый глаз кошки, и снова вставляем на новый слой, называем его левый.
5. Копируем слой левый 2 раза и называем их левый 1 и левый 2.
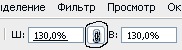
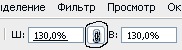
6. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый, автоматически загрузится выделение правого глаза. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Cохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% в окне масштабирование по горизонтали.

7. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160%.
8. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190%.
9. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130%.
10. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160%.
11. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190%.
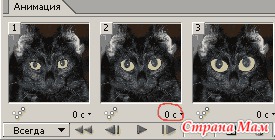
12. Откройте панель анимации в Фотошоп CS3 (Окно-Анимация Window-Animation) или перейдите в ImageReady, при помощи кнопки Редактировать в ImageReady (Jump to ImageReady) (в самом низу панели инструментов), если вы работаете в более ранней версии программы.
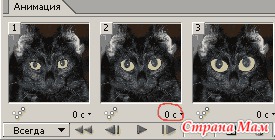
13. Скопируйте первый кадр 5 раз, нажимая на кнопку Создание копии выделенных кадров (Duplicates current frame) (должно получиться 6 кадров).

14. Вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой. (у остальных слоев отключаем видимость (значек глаза с левой стороны от строки слоя)).
15. Во втором кадре оставляем видимыми фоновый слой, слой правый и слой левый.
16. Во третьем кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1.
17. В четвертом кадре оставляем видимыми фоновый слой, слой правый 2 и слой левый 2.
18. В пятом кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1.
19. В шестом кадре оставляем видимыми фоновый слой, слой правый и слой левый.
20. Оставляем время задержки кадра без изменений, только в четвертом кадре выбираем 0,5 секунды.

Для того, чтобы сохранить созданную gif анимацию в Photoshop CS 3 заходим в меню Файл-Сохранить для ВЭБ (File-Save for WEB) и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код (HTML and images) в формате gif. Если сохраняете из Image Ready, то заходим в меню Файл-Сохранить Оптимизированный как (File-Save Optimized As) и сохраняем изображение как рисунок и HTML-код (HTML and images) в формате gif.

Создание gif анимации в программе Фотошоп - давольно таки простой процесс. Вам необходимо сделать несколько кадров на разных слоях, расположить их на раскадровке в нужной последовательности и назначить им время задержки. Затем сохранить в вормате gif и анимированная картинка будет готова.
Урок взят с сайта ps-info.ru

Для создания gif анимации Вам потребуется Photoshop CS3, либо, если Вы пользетесь более ранней версией Фотошопа, чем CS3, то кроме самой программы Фотошоп потребуется ImageReady.
1. Сохраните эту фотографию на своем компьютере или откройте свое изображение (Файл-Открыть File-Open).

2. Выделяем правый глаз кошки любым инструментом выделения, и вставляем на новый слой (Редактирование-Копировать Edit-Copy, Редактирование-Вставить Edit-Paste), и называем его правый.
3. Копируем слой правый 2 раза перетаскивая слой с глазом на значек Создать новый слой (Create a new layer) в нижней части палитры Слои (Laers) и называем их правый 1 и правый 2.

4. Делаем активным слой с кошкой. Выделяем левый глаз кошки, и снова вставляем на новый слой, называем его левый.
5. Копируем слой левый 2 раза и называем их левый 1 и левый 2.
6. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый, автоматически загрузится выделение правого глаза. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Cохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130% в окне масштабирование по горизонтали.

7. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160%.
8. Удерживая нажатой клавишу Ctrl кликаем по строке слоя правый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190%.
9. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 130%.
10. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 1. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 160%.
11. Удерживая нажатой клавишу Ctrl кликаем по строке слоя левый 2. Трансформируем изображение (Редактирование-Свободная трансформация Edit-Free Transform, или сочетание клавиш Ctrl+Т), нажимаем на кнопку Сохранить пропорции (Maintain aspect ratio) и меняем масштаб со 100% на 190%.
12. Откройте панель анимации в Фотошоп CS3 (Окно-Анимация Window-Animation) или перейдите в ImageReady, при помощи кнопки Редактировать в ImageReady (Jump to ImageReady) (в самом низу панели инструментов), если вы работаете в более ранней версии программы.
13. Скопируйте первый кадр 5 раз, нажимая на кнопку Создание копии выделенных кадров (Duplicates current frame) (должно получиться 6 кадров).

14. Вернемся к первому кадру анимации (кликнем по нему мышью), на панели Слои оставляем видимыми - фоновый слой. (у остальных слоев отключаем видимость (значек глаза с левой стороны от строки слоя)).
15. Во втором кадре оставляем видимыми фоновый слой, слой правый и слой левый.
16. Во третьем кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1.
17. В четвертом кадре оставляем видимыми фоновый слой, слой правый 2 и слой левый 2.
18. В пятом кадре оставляем видимыми фоновый слой, слой правый 1 и слой левый 1.
19. В шестом кадре оставляем видимыми фоновый слой, слой правый и слой левый.
20. Оставляем время задержки кадра без изменений, только в четвертом кадре выбираем 0,5 секунды.

Для того, чтобы сохранить созданную gif анимацию в Photoshop CS 3 заходим в меню Файл-Сохранить для ВЭБ (File-Save for WEB) и сохраняем изображение в нужную Вам папку, как рисунок и HTML-код (HTML and images) в формате gif. Если сохраняете из Image Ready, то заходим в меню Файл-Сохранить Оптимизированный как (File-Save Optimized As) и сохраняем изображение как рисунок и HTML-код (HTML and images) в формате gif.

Создание gif анимации в программе Фотошоп - давольно таки простой процесс. Вам необходимо сделать несколько кадров на разных слоях, расположить их на раскадровке в нужной последовательности и назначить им время задержки. Затем сохранить в вормате gif и анимированная картинка будет готова.
Урок взят с сайта ps-info.ru










Комментарии
Вообще-то, эта команда предназначена для импортирования не гиф-анимации, а видео, но! в окошке имени файла нужно написать полное имя анимационного файла. напримерbanner.gif. И фотошоп откроет вашу анимашку и разложит ее по кадрам! Одно замечание: все произойдет гладко, если в системе уже установлен QuickTime player, иначе система сообщит об ошибке.
Вот, создать можно... но gif как-то криво сохраняется
НО,если ее установить в виде аватарки - виден только первый слой
ткните меня носом, пожалуйста... что я не правильно делаю?!
PS пыталась сделать в Еasy Gif Animator pro - таже история
А реально в ФШ CS3 сделать анимацию не с изменениями одного объекта, а из 3 разных кадров?
Сегодня только скачала ФШ... Решила с вашего урока попробовать...))))
Вставка изображения
Можете загрузить в текст картинку со своего компьютера: